あるアプリを紹介する記事を書いていてふと思ったことがあります。
「アプリの紹介記事でよく見るGooglePlayやAppSotoreのボタン、どうやって作るの?」
実は、すごく簡単なんです。
今回は、GooglePlayストアで入手できるアプリを紹介する際に便利なリンク付きダウンロードボタンの作成方法を紹介します。
GooglePlayアプリのリンク付きダウンロードボタンを作ろう
 アプリの紹介記事には必ず“GooglePlayで手に入れよう”のボタンが設置されていますよね。
アプリの紹介記事には必ず“GooglePlayで手に入れよう”のボタンが設置されていますよね。
クリックするとすぐGooglePlayからアプリがダウンロードできるようになっています。
このダウンロードボタンがあることがあまりに普通すぎて、今まで疑問に持たなかったんですが、アプリの記事を作成する側に回って初めて『要るよね?どうやって作るの?』と思ったので調べました。
すると、初心者でも超簡単に作れることが発覚!
最近はダウンロードボタンがあることが普通になっているので、ないと記事のクオリティが疑われます。
信用性に欠けた記事と認識されるかもしれませんので、是非挑戦してみてください。
GooglePlayアプリのリンクボタンは『Google Play Badges』が便利

『Google Play Badges』とは
-
- GooglePlayコンテンツのリンクHTMLを作成できる
- 必要事項を選択してGooglePlayストアのアプリURLを貼付けるだけ
GooglePlayで手に入れられるアプリのダウンロードボタンを作成するには、『Google Play Badges』というサイトが便利です。
『Google Play Badges』は、“GooglePlayで手に入れよう”のダウンロードボタンをアプリのリンク付きHTMLで入手できるツールです。
言語やファイル形式などを指定し、GooglePlayストアでアプリのURLをコピーして貼り付けるだけの単純作業です。
それでは、詳しく手順を説明していきます。
Google Play Badgesを使ってAndroid用アプリのリンクを取る方法
GooglePlayBadgesの使い方
- GooglePlayストアでアプリのURLを取得
- Google Play Badgesにアクセス
- Badge Generatorを選択
- 言語などを指定
- PlayストアURLを入力
- 表示されたHTMLをコピー
Google Play Badgesの使い方は、たったの6ステップ。
しかも、どれも特に難しい作業を必要としません。
ここは猿でもわかるようにわかりやすく画像つきで紹介していきますね!
1.GooglePlayストアでアプリのURLを取得
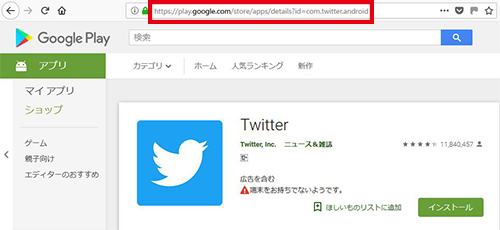
 まずはGooglePlayストアで紹介したいアプリのURLを取得しましょう。
まずはGooglePlayストアで紹介したいアプリのURLを取得しましょう。
今回はtwitterのアプリでいってみたいと思います。
GooglePlayストアでアプリを検索し、選択します。
その画面のURLをコピーしましょう。
2.Google Play Badgesにアクセス
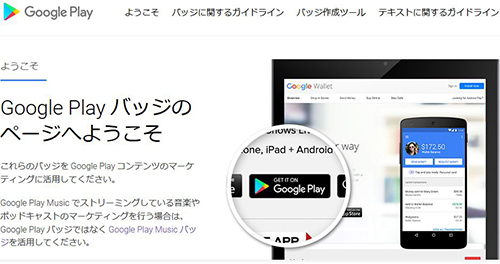
 次は、いよいよGoogle Play Badgesにアクセスしましょう。
次は、いよいよGoogle Play Badgesにアクセスしましょう。
3.『バッジ作成ツール』を選択
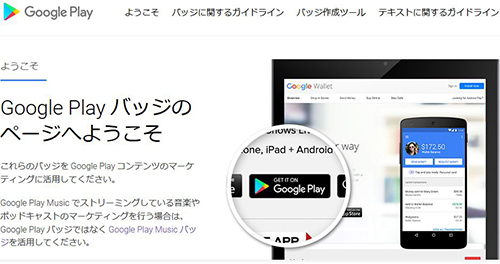
 ページ上部のバッジ作成ツールを選択します。
ページ上部のバッジ作成ツールを選択します。
選択すると、ページがバッジ作成ツールの部分に移動します。
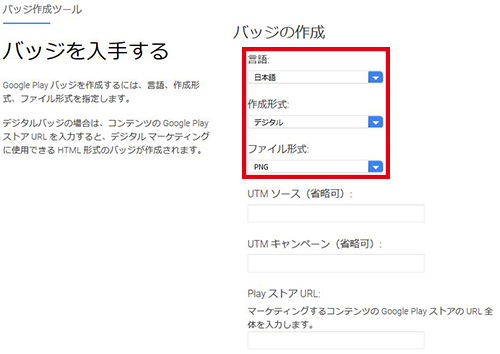
4.言語などを指定
 言語、作成形式、ファイル形式を選択しましょう。
言語、作成形式、ファイル形式を選択しましょう。
そのままでだいたい問題ないですが、言語を英語にすると英語バージョンの“GET IT ON Google Play”ボタンが作成できるので、お好みで選択してください。
UTMソースやUTMキャンペーンは省略しても問題ありません。
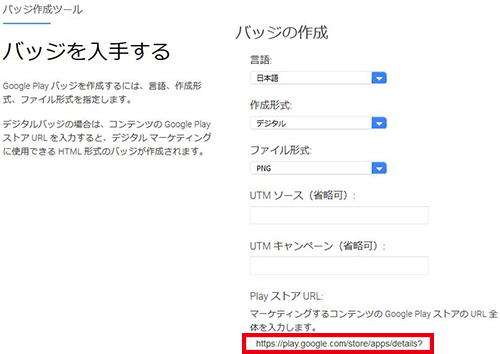
5.PlayストアURLを入力
 PlayストアURLに、1で取得したアプリのURLを貼り付けましょう。
PlayストアURLに、1で取得したアプリのURLを貼り付けましょう。
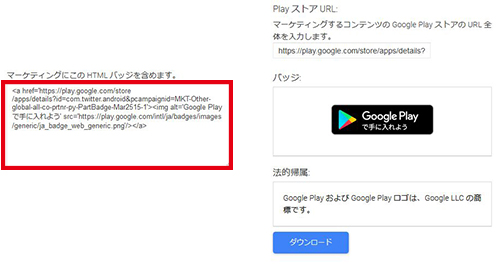
6.表示されたHTMLをコピー
 PlayストアURLを貼り付けると左の欄にHTMLが表示されるので、コピーしてブログなどに貼り付ければリンク付きのダウンロードボタンが設置できます。
PlayストアURLを貼り付けると左の欄にHTMLが表示されるので、コピーしてブログなどに貼り付ければリンク付きのダウンロードボタンが設置できます。
これで完了です。
【ワードプレス調整方法】テキストエディタに貼るとデカすぎる?
ポイント
- HTMLをワードプレスのテキストエディタに貼付け
- ビジュアルを確認してテキストエディタに戻る
- width="155"を指定
- ビジュアルで大きさ調整をするのもあり
Google Play Badgesで作成したHTMLをワードプレスのテキストエディタに貼り付けると、“GooglePlayで手に入れよう”がすごく大きく表示されてしまいます。
このままでは目立ちすぎてバランス的にもよくないので、適切な大きさに調整する必要があります。
そこで、GooglePlayダウンロードボタンのワードプレス調整方法を説明します。
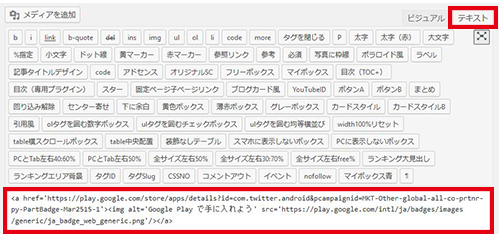
1.HTMLをワードプレスに貼付け
 まずはGoogle Play Badgesで作成したHTMLをワードプレスのテキストエディタにそのまま貼り付けます。
まずはGoogle Play Badgesで作成したHTMLをワードプレスのテキストエディタにそのまま貼り付けます。
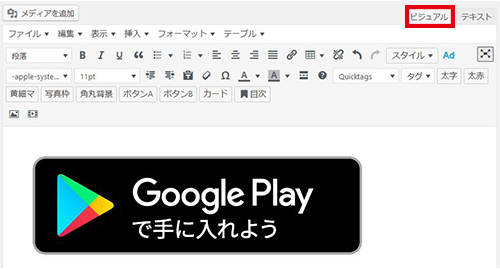
2.ビジュアルを確認してテキストエディタに戻る
 ビジュアルを確認すると、“GooglePlayで手に入れよう”のダウンロードボタンが大きく表示されているのがわかるでしょう。
ビジュアルを確認すると、“GooglePlayで手に入れよう”のダウンロードボタンが大きく表示されているのがわかるでしょう。
これを適切な大きさに調整すべく、再びテキストエディタに戻りましょう。
先ほど貼り付けたHTMLがワードプレス仕様に勝手に変更されています。
なので、「さっきと違う!」と焦らなくても大丈夫です。
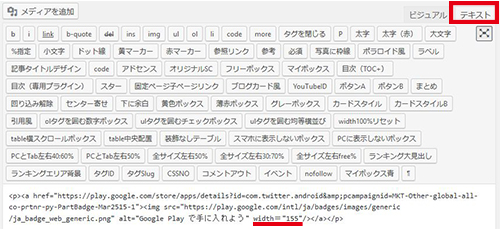
3.width="155"を指定
 altの後にwidth="155"を指定すると、適切な大きさになります。
altの後にwidth="155"を指定すると、適切な大きさになります。
AppStoreのダウンロードボタンと並べる場合は、width="155"がちょうどいい気がします。
完成HTMLがこちら↓
<p><a href="https://play.google.com/store/apps/details?id=com.twitter.android&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1"><img src="https://play.google.com/intl/ja/badges/images/generic/ja_badge_web_generic.png" alt="Google Play で手に入れよう" width="155" /></a></p>
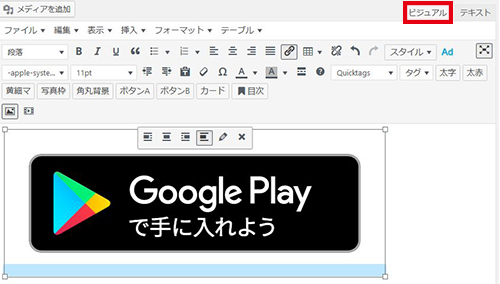
4.ビジュアルで大きさ調整をするのもあり
 テキストエディタでwidth="155"を追加するのではなく、ビジュアルで画像を直接縮小しながら大きさを調整するのも可能です。
テキストエディタでwidth="155"を追加するのではなく、ビジュアルで画像を直接縮小しながら大きさを調整するのも可能です。
周りのバランスを考えながら微調整できるので便利です。
まとめ
“GooglPlayで手に入れよう”のダウンロードボタンは、『Google Play Badges』でリンク付きボタンのHTMLが簡単に作成できます。
しかし、作成したHTMLをワードプレスで使用する場合は、HTMLを貼り付けたあとに大きさを調整する必要があります。
widthを指定するか、ビジュアルでボタンの大きさを直接調整しましょう。
アプリを紹介する記事にはダウンロードボタンが必須となっている傾向があるので、そういった記事の作成にはダウンロードボタンを必ず設置しましょう。
AppStoreのボタン作成方法はこちら↓
-

-
【AppStore】アプリのリンク付きボタンの貼り方~ワードプレス整形方法も~
昨今はブログの作成が盛んに行われており、様々な情報が発信されています。 そんななかで、AppStoreでのアプリを紹介する記事でよくみる“AppStoreからダウンロード”のボタン。 見たことない人は ...
続きを見る
