昨今はブログの作成が盛んに行われており、様々な情報が発信されています。
そんななかで、AppStoreでのアプリを紹介する記事でよくみる“AppStoreからダウンロード”のボタン。
見たことない人はいないのではないでしょうか?
実は初心者でも簡単に作れるんです。
今回は、AppStoreのアプリを紹介する際に便利なボタンとリンクの生成方法を画像付きでわかりやすく説明します。
AppStoreのアプリを紹介するときに便利なダウンロードボタンとリンク
 スマートホンが普及してきている現在、AppStoreのアプリを紹介する記事が多くなってきました。
スマートホンが普及してきている現在、AppStoreのアプリを紹介する記事が多くなってきました。
そこで必ず目にするのは、AppStore内のアプリに直接誘導するリンク付きの“AppStoreからダウンロード”のボタン。
クリックすればすぐ対象のアプリに飛ぶのでとても便利ですよね。
これがあるのとないのとでは、記事の出来栄えも変わってきます。
アプリを紹介する記事であれば必須であるといっても過言ではないでしょう。
AppStoreアプリのダウンロードボタンは「iTune Link Marker」で作成

iTune Link Markerとは
- AppStoreなどのアプリリンクを作成するツール
- アプリを検索するだけでボタンとURLのタグを生成
AppStoreアプリのリンクなどが欲しい場合は、iTune Link Markerというツールが便利です。
Appleが無保証で提供しています。
AppStore以外にもiTunesStore、iBooksStore、MacAppStoreのリンクを作成することができます。
作成方法はアプリを検索するだけ。
初心者でも簡単にダウンロードボタンとリンクのタグを生成することが可能です。
iTune Link Markerはこちら!
【iTune Link Marker】AppStoreアプリダウンロードボタン作成方法や貼り方
iTune Link Markerの手順
- iTune Link Markerにアクセス
- ストア国を選択
- メディアタイプを選択
- リンクを貼りたいアプリを検索
- リンクを貼りたいアプリを選択
- 埋め込みコードをコピー&ペースト
iTune Link Markerの使い方は上記の6ステップ。
ただ指示に従って項目を選択したりアプリを検索したりするだけなので、このサイトを見れば迷わず作成できるでしょう。
むしろ見なくてもできるかも?
しかし、そこは猿でもできるように画像付きでお伝えいたします。
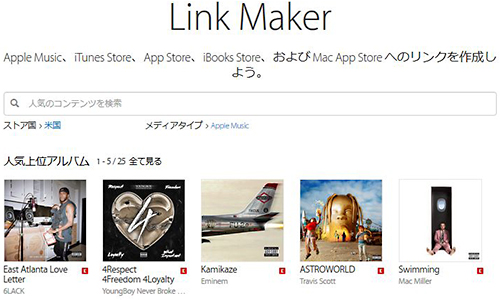
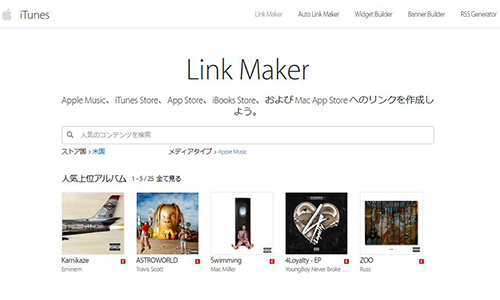
1.iTune Link Markerにアクセス
 まずはiTune Link Markerにアクセスしましょう。
まずはiTune Link Markerにアクセスしましょう。
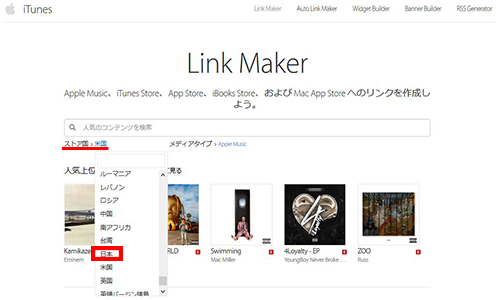
2.ストア国を選択
 ストア国の“米国”表示になっている部分をクリックし、『日本』を選択しましょう。
ストア国の“米国”表示になっている部分をクリックし、『日本』を選択しましょう。
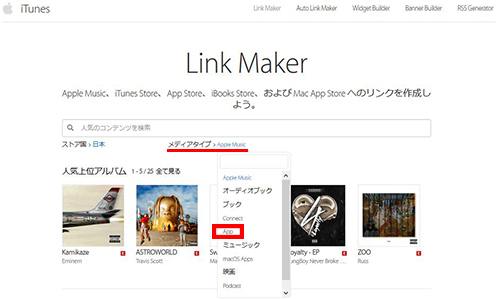
3.メディアタイプを選択
 メディアタイプの“Apple Music”表示になっている部分をクリックし、『App』を選択しましょう。
メディアタイプの“Apple Music”表示になっている部分をクリックし、『App』を選択しましょう。
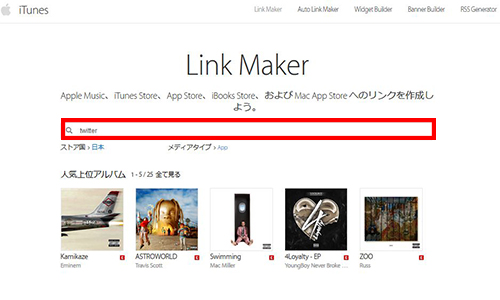
4.リンクを貼りたいアプリを検索
 アプリ名を入力して検索します。
アプリ名を入力して検索します。
今回は“twitter”のアプリを検索してみました。
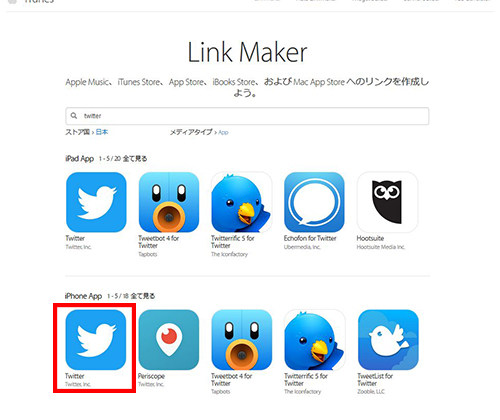
5.リンクを貼りたいアプリを選択
 検索したアプリの候補が出てくるので、対象のアプリを選択します。
検索したアプリの候補が出てくるので、対象のアプリを選択します。
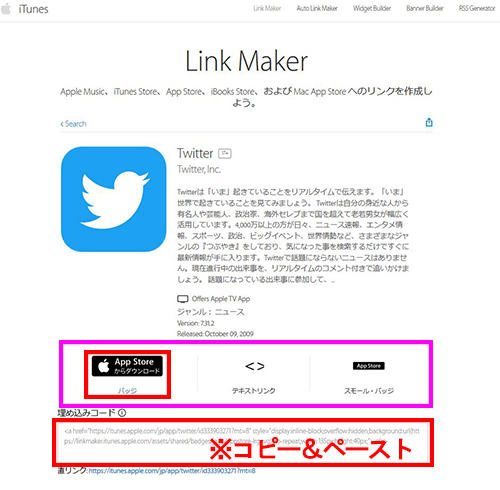
6.埋め込みコードを選択してコピー&ペースト
 ページ下部に『バッジ』、『テキストリンク』、『スモールバッジ』から表示の種類を選ぶことができるので選択すると、そのすぐ下に埋め込みコード欄が表示されるので、コピーして使用しましょう。
ページ下部に『バッジ』、『テキストリンク』、『スモールバッジ』から表示の種類を選ぶことができるので選択すると、そのすぐ下に埋め込みコード欄が表示されるので、コピーして使用しましょう。
今回は『バッジ』を選択しました。
これで完了です。
AppStoreアプリダウンロードボタンのタグをワードプレスに貼ると消える?
ワードプレスで表示させるための手順
- iTune Link Markerで直リンクのURLを手に入れる
- タグを整形する
- 完成したコードをワードプレスに貼付け
“AppStoreからダウンロード”のボタンをワードプレスで使用したい場合、そのままiTune Link Markerで表示された埋め込みコードをテキストエディタに貼り付けても表示されずに消えてしまいます。
なぜ消えてしまうのかは詳しくわかりませんが、テキストエディタの自動補正が関係しているのでは?という噂です。
なので、ワードプレスで“AppStoreからダウンロード”ボタンを表示させたい場合は、アップルが提供しているボタンにリンクを追加する手順が必要です。
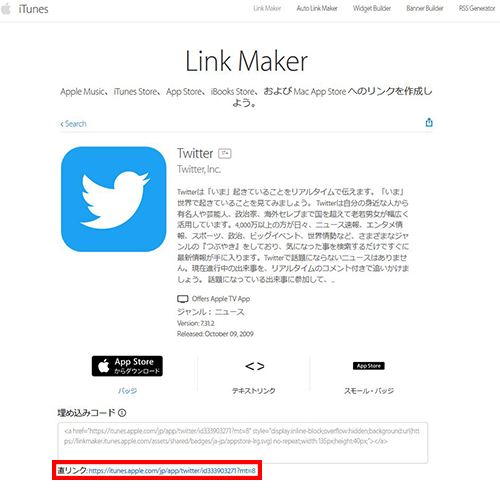
1.iTune Link Markerで直リンクのURLを手に入れる
 埋め込みコードを生成した際、その下に表示される直リンクのURLを手に入れましょう。
埋め込みコードを生成した際、その下に表示される直リンクのURLを手に入れましょう。
2.タグを整形する
下記タグの「アプリのリンク」部分に1で手に入れた直リンクのURLを貼り付けます。
<a href="アプリのリンク"><img style="margin: 10px 10px;" src="https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg" alt="AppStoreからダウンロード" height="40" /></a>
3.完成したコードをワードプレスに貼付け
1~2で完成したコードをワードプレスに貼り付けると、タグが消えずに残ってくれます。
<a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8"><img style="margin: 10px 10px;" src="https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg" alt="AppStoreからダウンロード" height="40" /></a>
まとめ
アプリ紹介記事でよく見る“AppStoreからダウンロード”のボタンは、アップルが提供しているiTune Link Markerでコードを生成できます。
リンクを貼りたいアプリを検索して埋め込みコードをコピー&ペーストするだけなので、誰でも簡単にリンク付きボタンを作成することが可能です。
しかし、ワードプレスのテキストエディタにそのままコードを貼り付けても消えてしまうので、アップルが提供しているボタンに直リンクを貼り付けてコードを作成する手順が必要になります。
“AppStoreからダウンロード”のボタンがあるだけで記事のクオリティがぐっと上がるので、ぜひ活用してください。
GooglePlayのボタン作成方法はこちら↓
-

-
【GooglePlay】アプリのリンク付きボタンの作り方~ワードプレス調整方法も~
あるアプリを紹介する記事を書いていてふと思ったことがあります。 「アプリの紹介記事でよく見るGooglePlayやAppSotoreのボタン、どうやって作るの?」 実は、すごく簡単なんです。 今回は、 ...
続きを見る